Điều gì sẽ xảy ra khi nháy chọn siêu liên kết bất kì của trang web?
Bài F10. Định kiểu CSS cho siêu liên kết và danh sách
H24
Hướng dẫn giải
Thảo luận (1)
H24
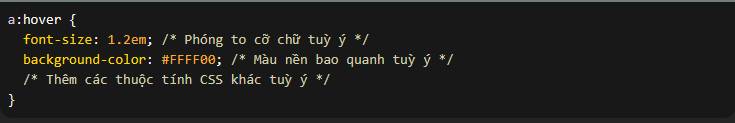
Viết mã lệnh CSS để khi người dùng di chuyển con trỏ chuột đến siêu liên kết sẽ phóng to cỡ chữ và có màu nền bao quanh (màu sắc tuỳ ý).
Hướng dẫn giải
Thảo luận (1)
Mã lệnh CSS:
H24
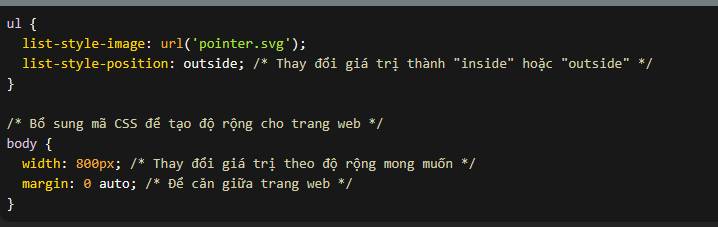
Em hãy thay đổi lần lượt các giá trị của thuộc tính list-style-position, đồng thời thay đổi độ rộng của trang web để xem kết quả hiển thị.
Hướng dẫn giải
Thảo luận (1)
Để thay đổi giá trị của thuộc tính list-style-position và độ rộng của trang web để xem kết quả hiển thị, em có thể sử dụng mã CSS sau:
H24
Thảo luận với bạn và cho biết các trạng thái của siêu liên kết khi có sự tương tác của người dùng. Trình bày cách định kiểu CSS ứng với mỗi trạng thái đó.
Hướng dẫn giải
Thảo luận (1)
Các trạng thái:
- Trạng thái bình thường.
- Trạng thái lướt qua.
- Trạng thái kích hoạt.
- Trạng thái đã truy cập.
Trả lời bởi Nguyễn Việt Dũng
H24
Em hãy cho biết cách định kiểu cho các mục trong danh sách trong CSS.
Hướng dẫn giải
Thảo luận (1)
Để định kiểu cho số hoặc dấu đầu các mục trong danh sách, ta sử dụng thuộc tính list- style-type và chỉ định những kiểu do CSS quy định sẵn.
Trả lời bởi Nguyễn Việt Dũng
H24
Trong tệp portfolio.html, định kiểu riêng cho các mục trong danh sách Các hoạt động đã tham gia như sau:
a) Đánh số đầu dòng cho mỗi mục.
b) Mỗi mục được đóng khung và màu sắc tuỳ ý.
Hướng dẫn giải
Thảo luận (1)
a)
Để đánh số đầu dòng cho mỗi mục trong danh sách, em có thể sử dụng thuộc tính list-style-type và đặt giá trị là "decimal" trong CSS. Dưới đây là một ví dụ:

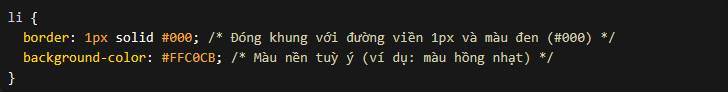
b)
Để đóng khung và định kiểu màu sắc cho mỗi mục trong danh sách, em có thể sử dụng thuộc tính border và background-color trong CSS. Dưới đây là một ví dụ:
H24
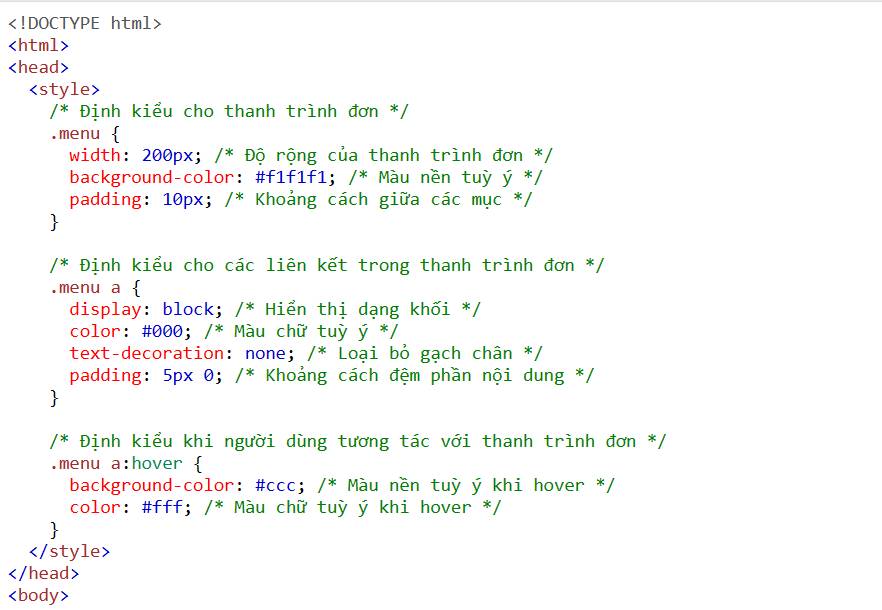
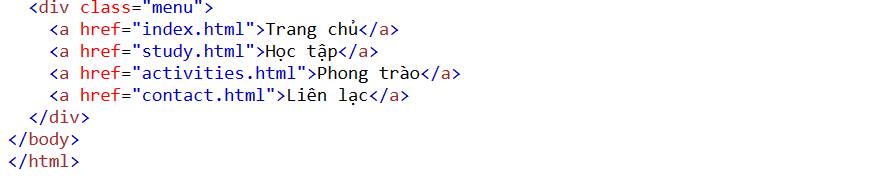
Tạo một tệp HTML mới, trong đó bao gồm một thanh trình đơn mới theo các yêu cầu sau:a) Thanh trình đơn gồm các mục sau: Trang chủ, Học tập, Phong trào và Liên lạc.b) Mỗi mục là một siêu liên kết đến một tệp HTML tương ứng.c) Thanh trình đơn nằm bên trái trang web, theo phương dọc.d) Định kiểu màu sắc tuỳ ý khi người dùng tương tác với thanh trình đơn.Gợi ý: Có thể sử dụng các phần tử như bảng hoặc khung.
Đọc tiếp
Tạo một tệp HTML mới, trong đó bao gồm một thanh trình đơn mới theo các yêu cầu sau:
a) Thanh trình đơn gồm các mục sau: Trang chủ, Học tập, Phong trào và Liên lạc.
b) Mỗi mục là một siêu liên kết đến một tệp HTML tương ứng.
c) Thanh trình đơn nằm bên trái trang web, theo phương dọc.
d) Định kiểu màu sắc tuỳ ý khi người dùng tương tác với thanh trình đơn.
Gợi ý: Có thể sử dụng các phần tử như bảng hoặc khung.
Hướng dẫn giải
Thảo luận (1)
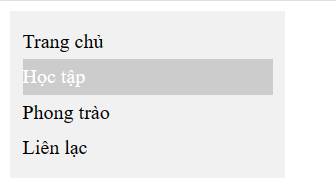
Dưới đây là một ví dụ về cách tạo một thanh trình đơn trong một tệp HTML mới, đáp ứng các yêu cầu đã nêu:

Hiển thị:

Sẽ dẫn đến một trang web khác.
Trả lời bởi Nguyễn Việt Dũng