Trên màn hình soạn thảo email có một số ô điều khiển nhập dữ liệu, em hãy cho biết tên và chứ năng của các điều khiển đó.
Bài 6. Tạo biểu mẫu
H24
Hướng dẫn giải
Thảo luận (1)
H24
Em hãy phân biệt sự khác nhau giữa việc nhập dữ liệu cho ô “Địa chỉ người nhận” và ô “Nội dung” khi soạn thảo email.
Hướng dẫn giải
Thảo luận (1)
"Địa chỉ người nhận" là nơi bạn nhập địa chỉ email của người nhận, trong khi "Nội dung" là nơi bạn nhập nội dung chính của email mà bạn muốn gửi đi.
Trả lời bởi Nguyễn Việt Dũng
H24
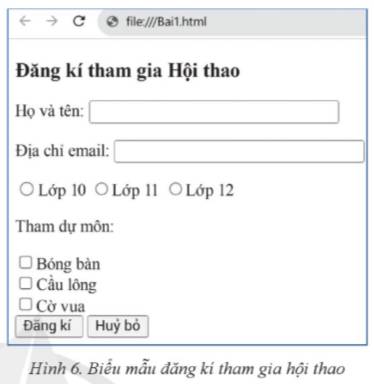
Em hãy soạn thảo văn bản HTML để tạo biểu mẫu với các điều khiển nhập liệu như ở Hình 6.

Hướng dẫn giải
Thảo luận (1)
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Đăng ký tham gia Hội thao</title>
</head>
<body>
<h1>Đăng ký tham gia Hội thao</h1>
<form action="/action_page.php" method="post">
<label for="hoten">Họ và tên:</label>
<input type="text" id="hoten" name="hoten" required><br>
<br>
<label for="email">Địa chỉ email:</label>
<input type="email" id="email" name="email" required><br>
<br>
<label for="lop">Lớp:</label>
<input type="radio" id="lop10" name="lop" value="lop10" checked>
<label for="lop10">Lớp 10</label>
<input type="radio" id="lop11" name="lop" value="lop11">
<label for="lop11">Lớp 11</label>
<input type="radio" id="lop12" name="lop" value="lop12">
<label for="lop12">Lớp 12</label><br>
<br>
<label for="mon">Tham dự môn:</label><br>
<input type="checkbox" id="bongban" name="mon" value="bongban">
<label for="bongban">Bóng bàn</label><br>
<input type="checkbox" id="caulong" name="mon" value="caulong">
<label for="caulong">Cầu lông</label><br>
<input type="checkbox" id="covua" name="mon" value="covua">
<label for="covua">Cờ vua</label><br>
<br>
<input type="submit" value="Đăng ký">
<input type="reset" value="Huỷ bỏ">
</form>
</body>
</html>
Trả lời bởi Nguyễn Việt Dũng
H24
Em hãy hiệu chỉnh văn bản HTML trong bài Luyện tập để chỉ cho phép chọn một môn thể thao trong danh sách các môn thể thao được gợi ý.
Hướng dẫn giải
Thảo luận (1)
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Đăng ký tham gia Hội thao</title>
</head>
<body>
<h1>Đăng ký tham gia Hội thao</h1>
<form action="/action_page.php" method="post">
<label for="hoten">Họ và tên:</label>
<input type="text" id="hoten" name="hoten" required><br>
<br>
<label for="email">Địa chỉ email:</label>
<input type="email" id="email" name="email" required><br>
<br>
<label for="lop">Lớp:</label>
<input type="radio" id="lop10" name="lop" value="lop10" checked>
<label for="lop10">Lớp 10</label>
<input type="radio" id="lop11" name="lop" value="lop11">
<label for="lop11">Lớp 11</label>
<input type="radio" id="lop12" name="lop" value="lop12">
<label for="lop12">Lớp 12</label><br>
<br>
<label for="mon">Tham dự môn:</label><br>
<input type="radio" id="bongban" name="mon" value="bongban">
<label for="bongban">Bóng bàn</label><br>
<input type="radio" id="caulong" name="mon" value="caulong">
<label for="caulong">Cầu lông</label><br>
<input type="radio" id="covua" name="mon" value="covua">
<label for="covua">Cờ vua</label><br>
<br>
<input type="submit" value="Đăng ký">
<input type="reset" value="Huỷ bỏ">
</form>
</body>
</html>
Trả lời bởi Nguyễn Việt Dũng
H24
Khai báo nào được dùng để tạo điều khiến nhập dữ liệu ô text trong biểu mẫu?
A. <input type = "text" name "txt">
B. <textfield name="txt">
C. <textinput name = "txt">
D. <input type="txtfield" name = "txt">
Hướng dẫn giải
Thảo luận (1)
A. <input type="text" name="txt">
Để tạo một ô điều khiển nhập dữ liệu cho văn bản (text input) trong biểu mẫu, ta sử dụng phần tử <input> với thuộc tính type được đặt là "text". Đây là cách phổ biến và chính xác để tạo ô điều khiển nhập dữ liệu văn bản.
Trả lời bởi Nguyễn Việt Dũng
H24
Mỗi phát biểu sau đây về các điều khiển nhập dữ liệu trên biểu mẫu là đúng hay sai?a) Phần tử textarea được dùng để khai báo điều khiển nhập dữ liệu kí tự trên nhiều dòng trong biểu mẫu.b) Phần tử input có thuộc tính type radio được dùng để khai báo các mục lựa chọn cho phép người dùng có thể chọn nhiều mục chọn.c) Phần tử input có thuộc tính type submit” được dùng để khai báo nút lệnh gửi dữ liệu.d) Muốn xuống dòng khi nhập dữ liệu vào ô nhập liệu tạo bằng khai báo phần tử input có thuộc tính...
Đọc tiếp
Mỗi phát biểu sau đây về các điều khiển nhập dữ liệu trên biểu mẫu là đúng hay sai?
a) Phần tử textarea được dùng để khai báo điều khiển nhập dữ liệu kí tự trên nhiều dòng trong biểu mẫu.
b) Phần tử input có thuộc tính type = "radio" được dùng để khai báo các mục lựa chọn cho phép người dùng có thể chọn nhiều mục chọn.
c) Phần tử input có thuộc tính type = "submit” được dùng để khai báo nút lệnh gửi dữ liệu.
d) Muốn xuống dòng khi nhập dữ liệu vào ô nhập liệu tạo bằng khai báo phần tử input có thuộc tính type="text" sử dụng phím Enter.
Hướng dẫn giải
Thảo luận (1)
a) Đúng: Phần tử <textarea> được sử dụng để khai báo điều khiển nhập dữ liệu kí tự trên nhiều dòng trong biểu mẫu.
b) Sai: Phần tử <input> có thuộc tính type="radio" được sử dụng để khai báo các mục lựa chọn duy nhất, không cho phép người dùng chọn nhiều mục.
c) Đúng: Phần tử <input> có thuộc tính type="submit" được sử dụng để khai báo nút lệnh gửi dữ liệu từ biểu mẫu.
d) Sai: Để xuống dòng khi nhập dữ liệu vào ô nhập liệu tạo bằng phần tử <input> có thuộc tính type="text", người dùng cần nhấn tổ hợp phím Shift + Enter. Phím Enter mặc định sẽ gửi dữ liệu đi thay vì xuống dòng.
Trả lời bởi Nguyễn Việt Dũng
1. To: Ô điều khiển này cho phép bạn nhập địa chỉ email của người nhận chính của email.
2. Cc (Carbon copy): Ô này cho phép bạn nhập địa chỉ email của những người mà bạn muốn gửi một bản sao của email đến, để họ biết về nội dung của email.
3. Bcc (Blind carbon copy): Tương tự như ô Cc, nhưng các địa chỉ email nhập vào ô Bcc sẽ không được hiển thị cho các người nhận khác.
4. Chủ đề: Ô này cho phép bạn nhập tiêu đề của email, là một tóm tắt ngắn gọn về nội dung của email.
5. Nội dung: Ô này là nơi bạn nhập nội dung chính của email.
6. Đính kèm (Attach files): Ô này cho phép bạn chọn và đính kèm các tệp đính kèm vào email.
7. Nút Gửi (Send): Nút này được sử dụng để gửi email sau khi đã nhập đủ thông tin và nội dung.
8. Nút Lưu nháp (Save draft): Nút này cho phép bạn lưu email dưới dạng bản nháp mà không gửi đi ngay lập tức.
8. Nút Điều chỉnh cài đặt (Settings): Nút này có thể mở ra các tùy chọn cài đặt bổ sung, chẳng hạn như cài đặt định dạng văn bản, kiểu gửi, v.v.
Trả lời bởi Nguyễn Việt Dũng