Yêu cầu: Hãy thiết kế trang web báo tường điện tử của lớp em.
Mô tả sản phẩm:
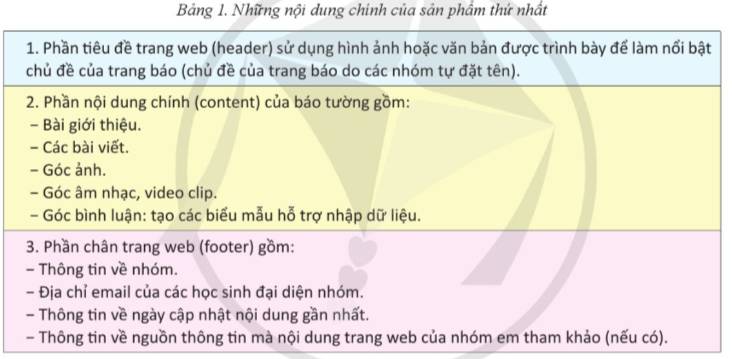
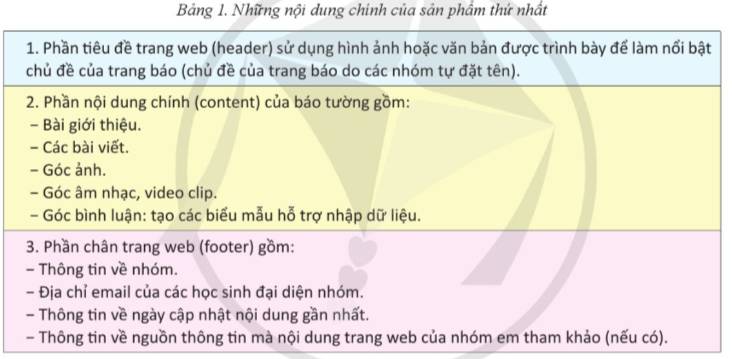
Sản phẩm thứ nhất: Tệp dữ liệu dạng *.html tạo nội dung trang web (xem gợi ý ở Bảng 1).

Yêu cầu: Hãy thiết kế trang web báo tường điện tử của lớp em.
Mô tả sản phẩm:
Sản phẩm thứ nhất: Tệp dữ liệu dạng *.html tạo nội dung trang web (xem gợi ý ở Bảng 1).

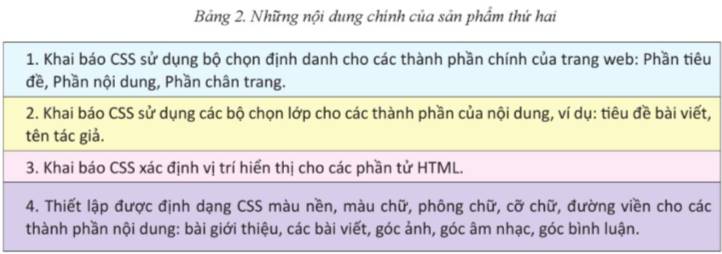
- Sản phẩm thứ hai: Tệp dữ liệu dạng *.css khai báo các quy tắc định dạng CSS để áp dụng kiểu trình bày cho trang web (xem gợi ý ở Bảng 2).

/* Khai báo CSS sử dụng bộ chọn định danh cho các thành phần chính của trang web */
header {
background-color: #000;
color: #fff;
text-align: center;
padding: 10px;
}
main {
background-color: #fff;
padding: 20px;
}
footer {
background-color: #000;
color: #fff;
text-align: center;
padding: 10px;
}
/* Khai báo CSS sử dụng các bộ chọn lớp cho các thành phần của nội dung */
.tieu-de-bai-viet {
font-size: 18px;
font-weight: bold;
}
.ten-tac-gia {
font-size: 14px;
font-style: italic;
}
/* Khai báo CSS xác định vị trí hiển thị cho các phần tử HTML */
.hinh-anh {
float: left;
margin-right: 10px;
}
.video-clip {
display: block;
margin: 10px auto;
}
/* Thiết lập được định dạng CSS màu nền, màu chữ, phông chữ, cỡ chữ, đường viền cho các thành phần nội dung */
.bai-viet {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
.goc-anh {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
.goc-am-nhac-video {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
.goc-binh-luan {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
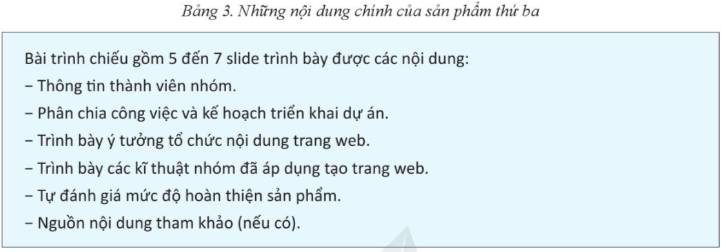
Trả lời bởi Nguyễn Việt DũngSản phẩm thứ ba: Bài trình chiếu giới thiệu kết quả thực hiện dự án (xem gợi ý ở Bảng 3).

Hướng dẫn:
Slide 1: Giới thiệu nhóm
- Tiêu đề: Chào mừng đến với bài thuyết trình của nhóm [Tên nhóm]!
- Nội dung:
- Thành viên nhóm:
[Tên thành viên 1]
[Tên thành viên 2]
[Tên thành viên 3]...
- Chức vụ:
[Tên thành viên 1] - [Chức vụ]
[Tên thành viên 2] - [Chức vụ]
[Tên thành viên 3] - [Chức vụ]...
- Hình ảnh: Ảnh chụp chung của nhóm
- Ghi chú: Giới thiệu ngắn gọn về các thành viên trong nhóm và chức vụ của họ.Nêu bật tinh thần đoàn kết và hợp tác của nhóm.
Slide 2: Phân chia công việc và kế hoạch triển khai dự án
- Tiêu đề: Phân chia công việc và kế hoạch thực hiện dự án
- Nội dung:
Giai đoạn 1: Lên kế hoạch và thiết kế giao diện
[Tên thành viên] - Phụ trách nghiên cứu và đề xuất chủ đề trang web.
[Tên thành viên] - Phụ trách thiết kế giao diện trang web....
Giai đoạn 2: Viết nội dung và chỉnh sửa
[Tên thành viên] - Phụ trách viết nội dung cho các phần: giới thiệu, bài viết, góc ảnh.
[Tên thành viên] - Phụ trách viết nội dung cho các phần: góc âm nhạc, video clip, góc bình luận....
Giai đoạn 3: Hoàn thiện và thử nghiệm
[Tên thành viên] - Phụ trách kiểm tra và chỉnh sửa lỗi.
[Tên thành viên] - Phụ trách thử nghiệm trang web trên các thiết bị khác nhau....
- Hình ảnh: Biểu đồ Gantt thể hiện kế hoạch thực hiện dự án
- Ghi chú: Giải thích rõ ràng về cách thức phân chia công việc cho từng thành viên.Nêu bật các mốc thời gian quan trọng trong quá trình thực hiện dự án.
Slide 3: Ý tưởng tổ chức nội dung trang web
- Tiêu đề: Ý tưởng tổ chức nội dung trang web
- Nội dung:
+ Cấu trúc trang web:Header: Logo, tên trang web, thanh menu.
+ Main: Giới thiệu, bài viết, góc ảnh, góc âm nhạc, video clip, góc bình luận.
+ Footer: Thông tin liên hệ, bản quyền.
- Nội dung chính:
+ Bài viết: Đa dạng chủ đề, cập nhật thường xuyên.
+ Góc ảnh: Chia sẻ hình ảnh đẹp về lớp, hoạt động của lớp.
+ Góc âm nhạc, video clip: Chia sẻ bài hát, video clip hay.
+ Góc bình luận: Tạo tương tác với người đọc.
- Hình ảnh: Sơ đồ cấu trúc trang web
- Ghi chú: Giải thích ý tưởng tổ chức nội dung cho từng phần của trang web.Nhấn mạnh vào sự đa dạng và hấp dẫn của nội dung.
Slide 4: Kỹ thuật áp dụng
- Tiêu đề: Kỹ thuật áp dụng trong thiết kế trang web
- Nội dung:
+ HTML: Cấu trúc trang web.
+ CSS: Định dạng giao diện.
+ JavaScript: Tạo hiệu ứng tương tác....
- Hình ảnh: Logo các công nghệ được sử dụng
- Ghi chú: Liệt kê các kỹ thuật lập trình và công cụ đã sử dụng.Giải thích ngắn gọn về vai trò của từng kỹ thuật.
Slide 5: Tự đánh giá sản phẩm
- Tiêu đề: Tự đánh giá sản phẩm
- Nội dung:
+ Ưu điểm: Giao diện đẹp mắt, dễ sử dụng. Nội dung đa dạng, cập nhật thường xuyên.Tương tác tốt với người đọc. ...
+ Nhược điểm: Một số chức năng chưa hoàn thiện. Cần tối ưu hóa tốc độ tải trang. ...
- Hình ảnh: Ảnh chụp trang web
- Ghi chú: Đánh giá khách quan về ưu điểm và nhược điểm của sản phẩm.Nêu ra các giải pháp để cải thiện sản phẩm trong tương lai.
Slide 6: Nguồn tham khảo
- Tiêu đề: Nguồn tham khảo
Trả lời bởi Nguyễn Việt Dũng
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Báo tường điện tử - Lớp [Tên lớp]</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Báo tường điện tử</h1>
<h2>Lớp [Tên lớp]</h2>
</header>
<main>
<section class="gioi-thieu">
<h2>Giới thiệu</h2>
<p>
[Nội dung giới thiệu về chủ đề, mục đích, nội dung chính của trang báo]
</p>
</section>
<section class="bai-viet">
<h2>Bài viết</h2>
<ul>
<li>
<a href="#">Bài viết 1</a>
<p>Tóm tắt nội dung bài viết 1...</p>
</li>
<li>
<a href="#">Bài viết 2</a>
<p>Tóm tắt nội dung bài viết 2...</p>
</li>
</ul>
</section>
<section class="goc-anh">
<h2>Góc ảnh</h2>
<ul>
<li>
<img src="images/anh1.jpg" alt="Hình ảnh 1">
<p>Chú thích cho hình ảnh 1</p>
</li>
<li>
<img src="images/anh2.jpg" alt="Hình ảnh 2">
<p>Chú thích cho hình ảnh 2</p>
</li>
</ul>
</section>
<section class="goc-am-nhac-video">
<h2>Góc âm nhạc, video clip</h2>
<ul>
<li>
<a href="#">Bài hát 1</a>
<p>Tóm tắt nội dung hoặc cảm nhận về bài hát 1</p>
</li>
<li>
<a href="#">Video clip 1</a>
<p>Tóm tắt nội dung hoặc cảm nhận về video clip 1</p>
</li>
</ul>
</section>
<section class="goc-binh-luan">
<h2>Góc bình luận</h2>
<p>
[Biểu mẫu để người đọc bình luận về các bài viết, hình ảnh, video clip]
</p>
</section>
</main>
<footer>
<p>Thông tin về nhóm:</p>
<ul>
<li>Tên nhóm: [Tên nhóm]</li>
<li>Thành viên: [Danh sách thành viên nhóm]</li>
<li>Chức vụ: [Chức vụ của các thành viên nhóm]</li>
</ul>
<p>Địa chỉ email: [Địa chỉ email của các học sinh đại diện nhóm]</p>
<p>Ngày cập nhật: [Ngày cập nhật nội dung gần nhất]</p>
<p>Nguồn tham khảo: [Thông tin về nguồn thông tin mà nội dung trang web tham khảo (nếu có)]</p>
</footer>
</body>
</html>
Trả lời bởi Nguyễn Việt Dũng